Care to Wear App

Overview
Care to Wear is a proposal for an app that tracks your resource consumption based on your clothing purchases in order to promote a more sustainable relationship with fashion. It was designed by a team of 6 design students, including myself, in the span of 6 weeks, for an upper level user interface design course.
We were tasked with identifying our own scope that we felt a digital intervention could aid. We decided to focus on sustainability in the context of the fashion industry, as a team we felt it was very relevant, as in addition to being a wicked problem, many worldwide climate protests were happening at the time of the project, pushing more people than ever to search for resources and methods of action. This subject was of particular interest to myself, as coinciding this project I was studying sustainability in the business context.
Care to Wear was developed using Figma to create wireframes and flows, as well as to design research decks. The final prototype was made using Protopie.
Research and audience identity


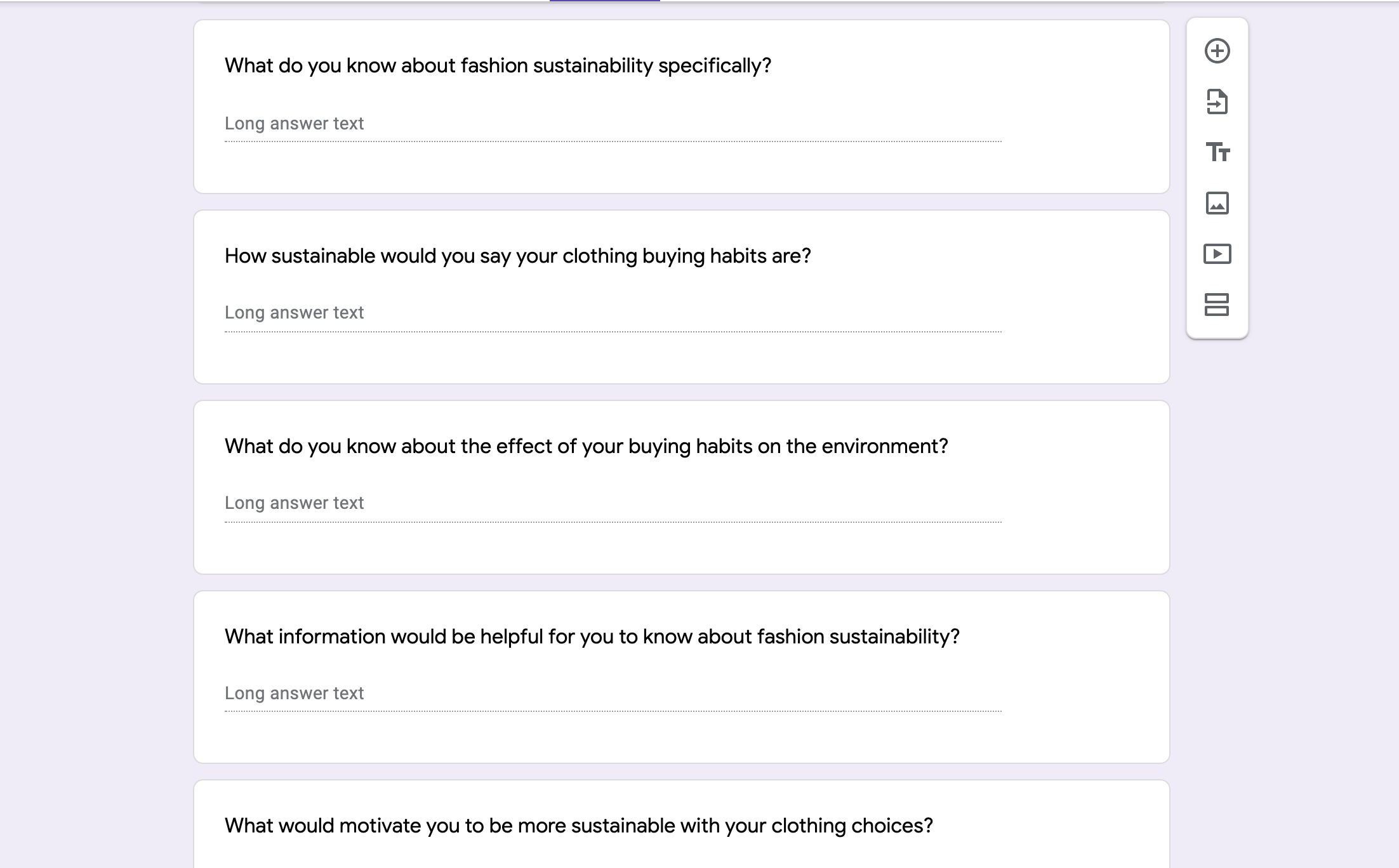
In the initial stages we focused heavily on research to make sure our solution was one that made sense. In this process I developed questions for both digital surveys, in person user testing and interviews, as well as compiling existing sources and conducting competitive analysis. This research allowed us to come to some key insights which guided our end process, the following are some of these:
- people are more inspired to act sustainably when they can see the direct impact of their actions
- the easier and simpler an app is to use, the more likely a person is to use it consistently
- sustainability is a big concept with many meanings, interpretations and concerns, it is impossible to appease all of them
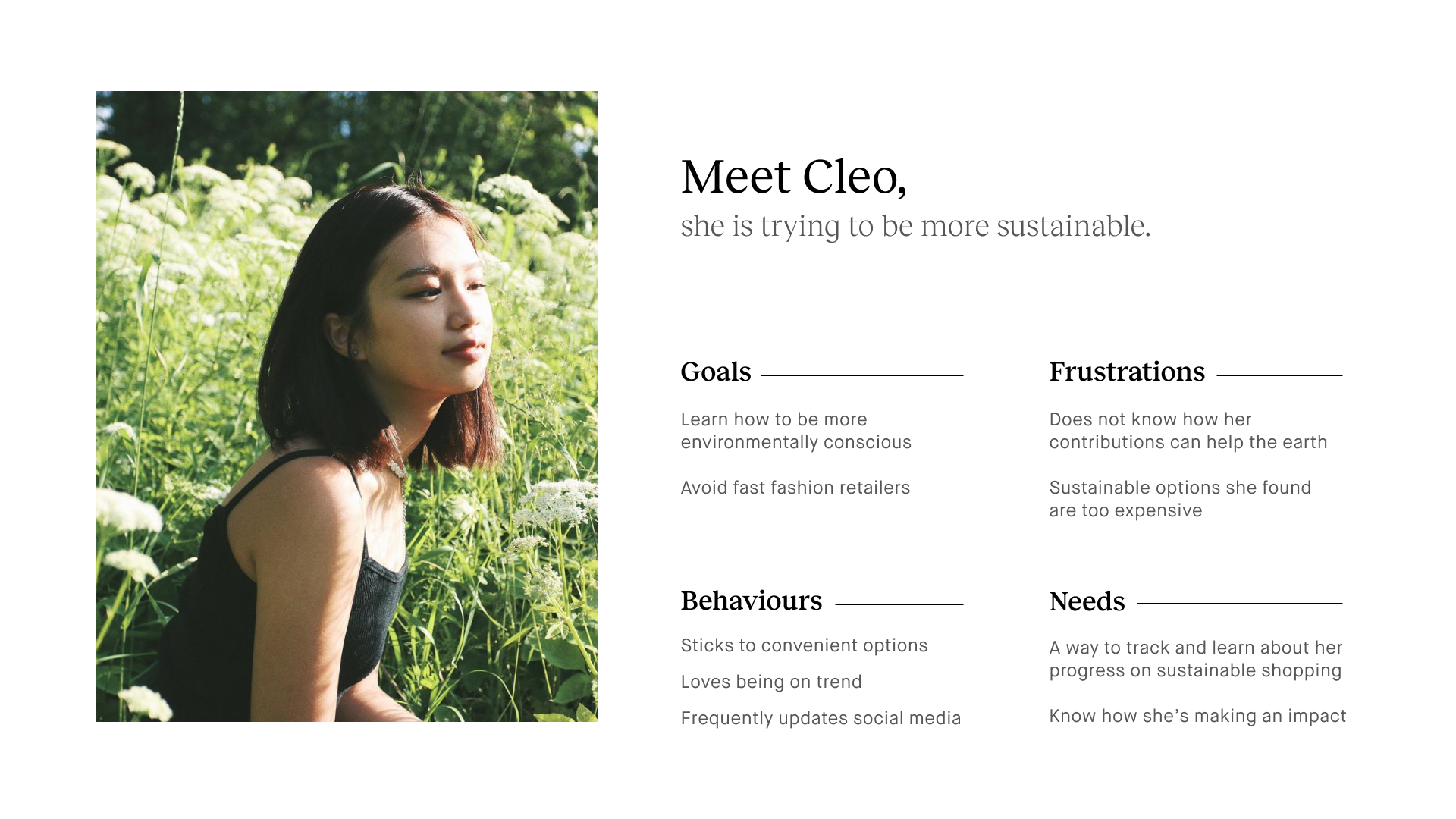
We ended up using this initial research to create Cleo, our target user, she acted as a constant point of reference for the decisions we made moving forward.
View our initial research and proposal deck (links externally)
Ideation


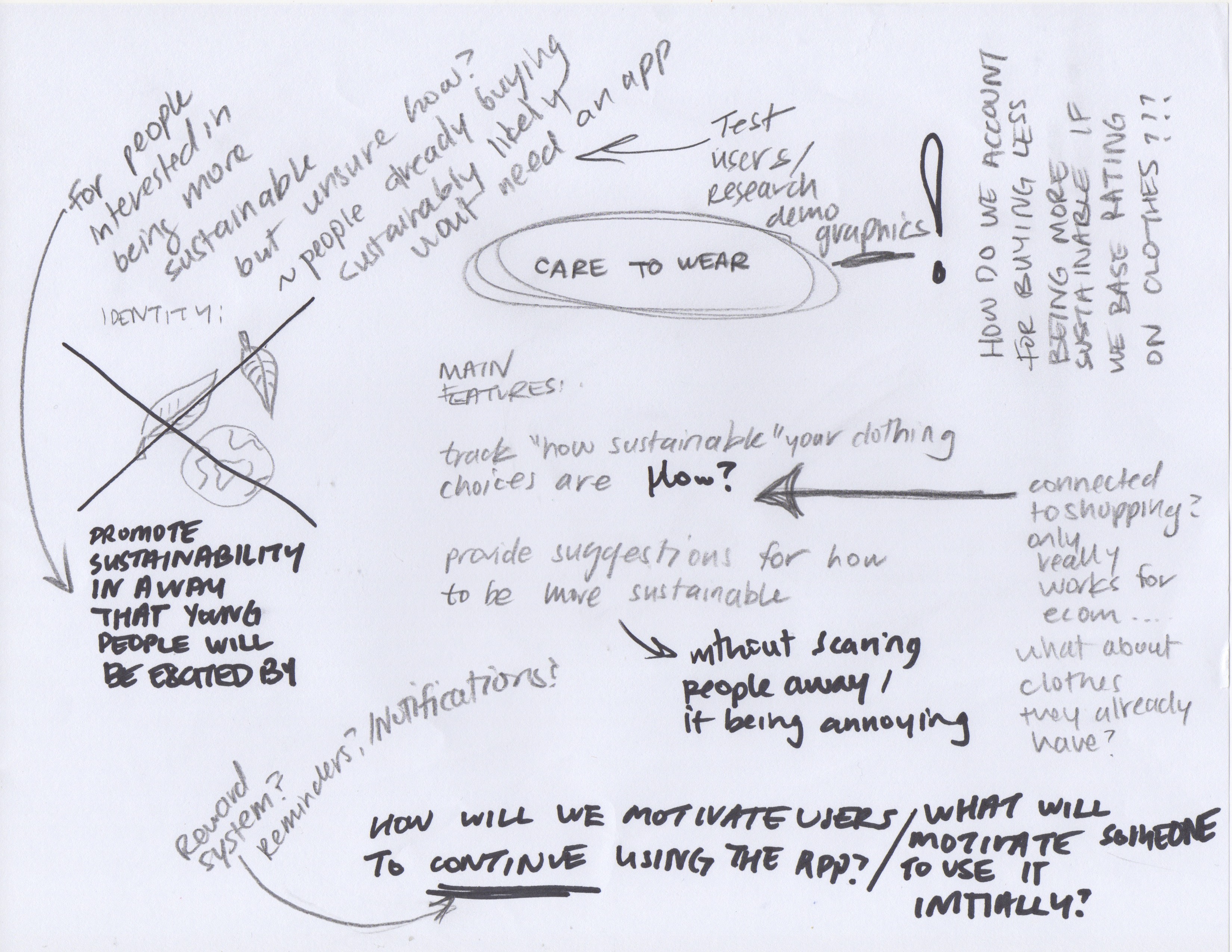
After our initial research, we developed two guiding principles for our app which were to make sure the app was encouraging for those trying to maintain a sustainable lifestyle, and welcoming to those who are just starting out. Using these guidelines, we individually developed ideas for the apps structure and functions before coming together to compare and combine ideas. Here I drew on my experience with sustainability in the textile industry to motivate my initial ideas for the apps direction.
User flows and protyping

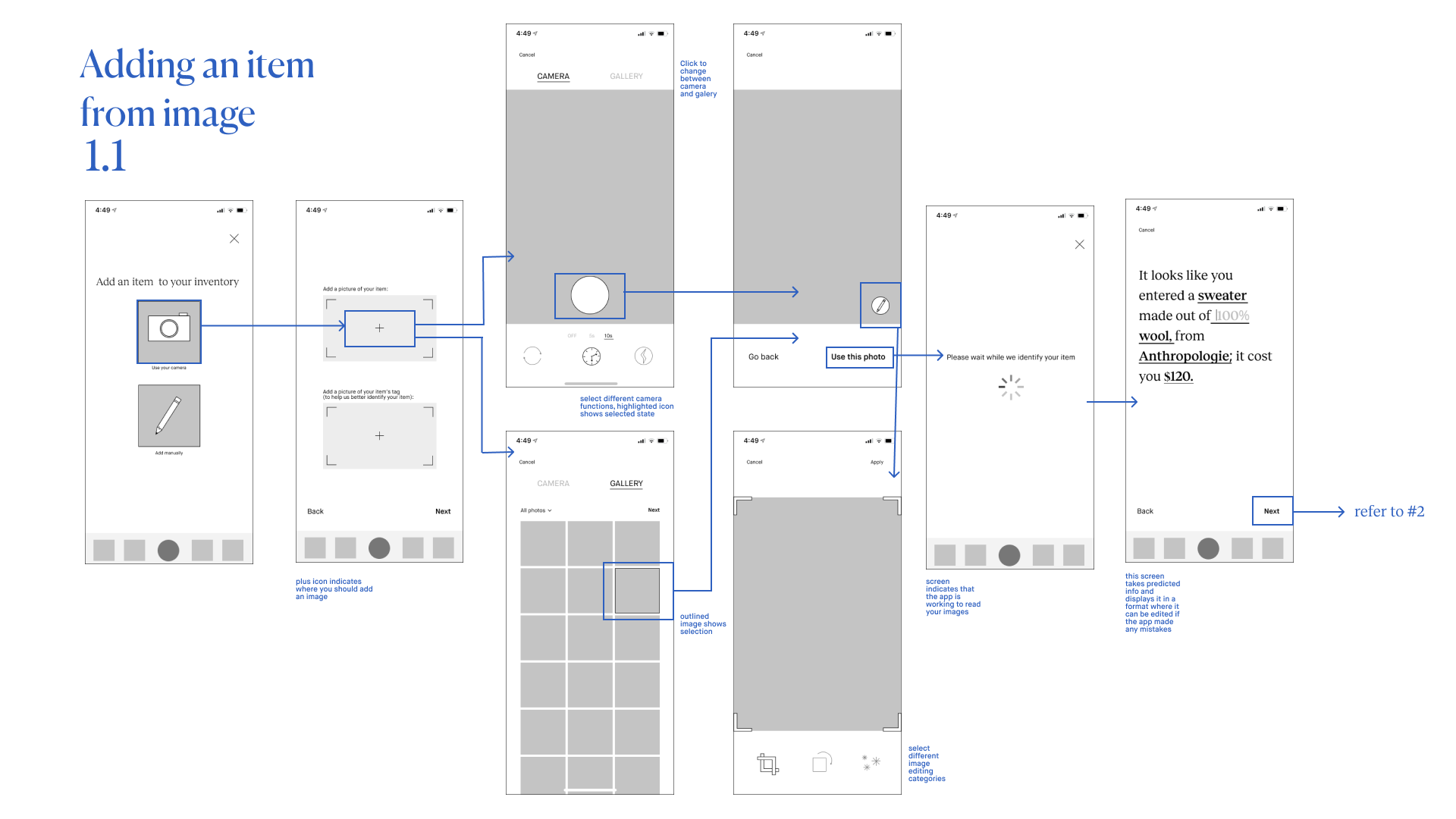
The ability to build a highly functional prototype was one of the core learning outcomes of this project, our team decided to split up creating different app components, while sticking to a consistent style guide so we would all have a chance to learn and improve this skill and still end up with a cohesive platform. I was tasked with creating the item logging feature, one of the core features of the app. In terms of the design of this interaction, I borrowed design patterns from online cheque depositing, as well as utilizing auto filled forms to help make it familiar to users and simple to understand.
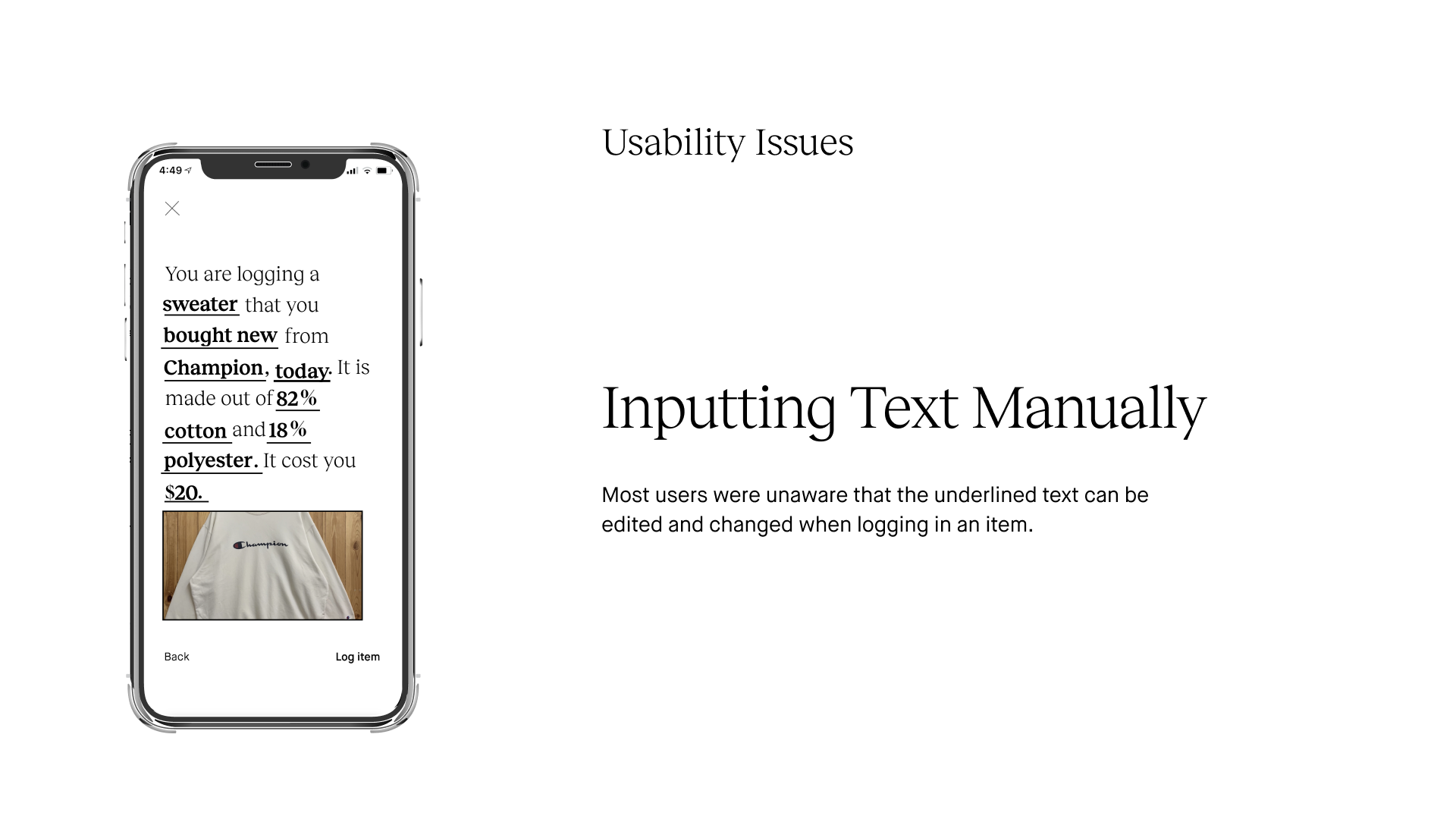
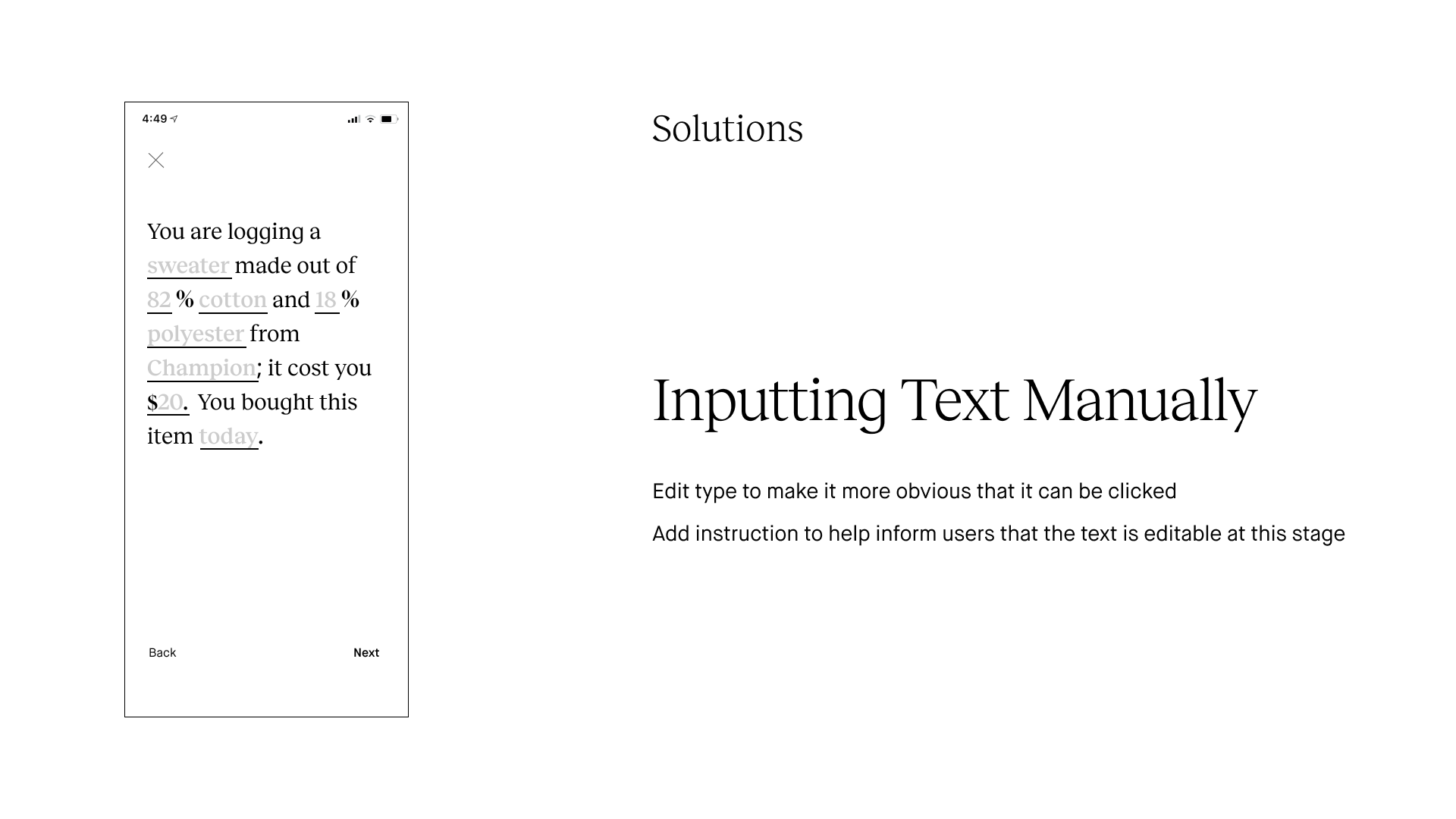
User testing and feedback


We allowed 6 people with varying interest in fashion and sustainability, aged 20-22, to test our prototype and assessed their experience using think aloud testing, a fabricated scenario and experience related questions. Through this we were met with important feedback which we analyzed and implemented in our final iteration of the app prototype. During this stage I helped develop the post walkthrough questions, as well as creating the ideal scenario to use for the walkthrough to ensure the feedback we recieved was insightful and valuable.
End result & insights
Creating Care to Wear was a valuable experience as it highlighted the importance of in-depth user research and testing within the design process. While our final app prototype is a culmination of our 6 weeks of work, it is also a result of offhanded comments, ideas and direct responses from our outside test users. The process of creating this app from the concept phase to high fidelity prototype allowed me to understand the key steps in the process and how important research and constant feedback are to the process. Above is the final app overview which showcases the product of our research, ideation and design work.